Freelance Developers and Designers need to reconcile delivering a quality product in a reasonable time, overcoming their own coding difficulties, be extremely disciplined and organized with their tasks and yet be careful about their finances.
Keeping in mind all of these complications and daily hassles, we have decided to put together the best and most productive web tools and build a list of tools to increase developers and designers productivity.
We already use most of these tools and we certify their quality. Some will serve as a glove, others not so much, but our goal with each tool on this list is to offer options so that your productivity can increase, providing more quality in every project that is being delivered.
Therefore, in this article, you will find tools designed for:
- Web Developers;
- Web Designers and Graphic Designers;
- Project Managers and Administrators interested in optimizing their time and increasing their productivity.
Web Developer Tools
 Bootstrap
Bootstrap
It’s not dentist advertising, but 9 out of 10 developers recommend Bootstrap. The darling framework of front-end and back-end developers seems to want to keep their post for a long time. Having a responsive website with a nice layout can get us a headache. When we talk about web systems, it’s almost a miracle what Twitter Bootstrap can do for us. In addition to the standards and HTML, CSS and JS files, you can buy themes and use them whenever you want. Version 4 is coming soon and is making a lot of noise. The biggest news is the change from Less to Sass, which is CSS precompilers, updating all JS plugins and extinguishing support for IE 8.
 Sublime Text
Sublime Text
A robust text editor for code. Already it would be a great evolution of NotePad ++, but with its snippets and plugins, Sublime Text becomes the best friend of the developer. To make Sublime a Swiss Army Knife of the programming, it is necessary to make some configurations and downloads.
 CodeKit
CodeKit
“Steroids for developers”, that’s how CodeKit defines itself. The tool constantly monitors projects you are working on and checks if any code needs to be compiled. It supports Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript, TypeScript and Compass files. It is possible to perform image compression and combination and minification of JS files. In addition, you can install components such as Bootstrap and jQuery. CodeKit is the wheel on Mac OS, but a very similar alternative for Windows is the Prepos.
 Snippi
Snippi
Have you already opened several different projects looking for those PHP methods you wrote that would be extremely useful in your new project? We already. Is enough! Snippi is an extremely simple web app where you can save pieces of code on the platform and share with others if you want. If you use Sublime Text, you can implement the same functionality in the editor.
Tools for Designers and Web Designers – Creation and Design
 Freepik
Freepik
Great for anyone who needs help creating layouts because this tool will help you find FREE content like vectors, illustrations, icons, PSD and photos to use in websites, banners, presentations, magazines and so on. It is a precious aid for those who want to save time and need quality materials to compose their layout. It has free options and some are paid by redirecting the user to the Shutterstock website. Very worth to checking out.
 FlatIcon
FlatIcon
A repository of icons. It has a collection of great quality, with great diversity and the good part is that it is free. FlatIcon has an extension for Photoshop, Illustrator and After Effects where you can perform searches using the icons directly from Adobe tools.
 Pinterest
Pinterest
Pinterest is a very useful social network for the creative community. Its users are composed of professionals mostly artists, interested in publishing and sharing ideas and trends ranging from graphic design to architecture. It’s a great source of inspiration and update on what’s going on right now.
 Freebiesbug
Freebiesbug
For backend end developers, sometimes making a website with the nice layout is a challenge. Freebiesbug makes the task easier. It is a complete collection of UI elements, themes, templates, mockups, photos and more. It’s the Freepik of the developers.
 InVision
InVision
Online tool for a prototype design. Once you upload your design, you can transform static content into clickable prototypes with animations, transitions, and gestures. Great for testing UI/UX before actually starting to code. Collaborators and customers can comment directly on the screens they are viewing and it is still possible to control versions. InVision still has an excellent collection of UI elements, screens and themes for free download.
 Froont
Froont
Froont is a front-end generator for the best drag-and-drop style. The tool is easy to use and you can perform Photoshop import. The generated code will be from a responsive website with documented code. It is still possible to use parts of other pages made to build yours.
Customer Management Tools
 Behance
Behance
With Behance, you can create an online portfolio with your work. You can create various types of portfolios such as videos, animations, graphics, websites, and UI/ UX creations. It is still possible to create networks within the platform by type of work, in addition to evaluating and commenting on the various creations. And the best part is that it is free!
 YouCanBook.me
YouCanBook.me
Meetings with clients or prospects can be a difficult task at times. In a simple and intuitive way YouCanBook.me solves this problem. After creating your account, you will have a custom URL with your calendar. Whenever you want to schedule a meeting, you will send suggestions by email and the customer chooses the best time for them. In addition to the possibility of integration with Google Calendar and with iCloud, it is simple, fast and easy.
Tools for Increasing Productivity
 Trello
Trello
Trello is a multifaceted task organizer. It can be used in a number of different task management methodologies. Featuring features like adding deadlines, responsible, integration with Dropbox and Google Drive and separation by tags, and is highly customizable. It is ideal for more robust projects that need to be organized by modules and requiring collaboration with the team. Great for use with Scrum.
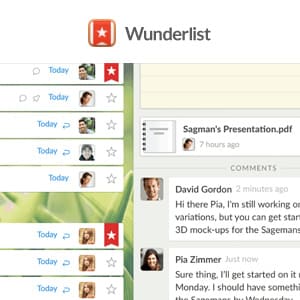
 Wunderlist
Wunderlist
The sexiest list in the world! This is the perfect definition for Wunderlist, a tool in which you can organize tasks to be performed. You can add delivery dates, share with collaborators and can still be accessed on any device.
 RunRun
RunRun
This tool is ideal for those who want to organize the workflow in a professional and agile way. It provides tools for the workflow to be cataloged and sub-categorized by teams. Create, manage, and manage tasks by teams or individuals. At the end of a project, have information like time spent, tasks performed, who was involved, and what was done.
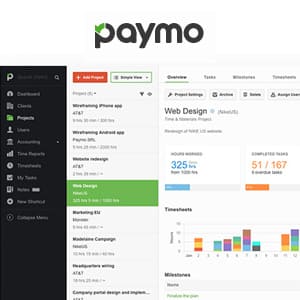
 Paymo
Paymo
Every freelancer has wondered how much to charge for their service at some point. If you charge by the hour you spend to perform a particular service, Paymo will be of great help. With it, you can track the hours used to run a particular project and at the end send an invoice directly to the client or to someone on your team.
Anyway, we’re done. We could do a listing with more than 100 Developer and Designers Tools, but we consider presenting only the main ones.
Are there any tools that you use a lot and are not here in the list? Put in the comments and we’ll build a bigger and better list!








