You already know that WordPress is the easiest platform that you can utilize without even using a single line of code.
But, to know how to edit HTML in WordPress requires some knowledge.
When you know to edit code, you can resolve issues or perform advanced customization for improving your WordPress site.
In this article you learn about the reasons to edit HTML in WordPress and how to do it right.
Is It Really Important?
WordPress works differently which means it allows you to create a beautiful and functional website without the use of coding knowledge.
Also, WordPress offers a huge collection of themes and plugins for building your website easily. Therefore, you don’t actually need to know the process of editing HTML in WordPress.
In case you want to change your website’s appearance, you can use and customize the preinstalled theme or install a new one from the WordPress directory. Moreover, for adding more functionality to your website, installing plugins can be one of the best solutions.
Basically, to leave the WordPress source code alone is fine for several situations.
But you might face a situation when you need to edit HTML in WordPress as it might be the only solution.
For example, for doing advanced theme customization or adding HTML effects to your posts like attractive highlighted text.
Remember that if a code is incorrectly edited in WordPress it will cause more harm instead of good. So do it carefully.
What Should You Consider?
To edit the WordPress source code is a serious task. The risk should be minimized whenever it is possible.
For this, you should consider your goal, tools to use, and the time you have for it.
Question yourself: what is your aim? Is that you want to make changes for testing, learning purposes or advanced customization?
If the purpose is testing, it is recommended to create a WordPress child theme. This is because if anything goes wrong, it won’t affect your website. Also, playing around with a child theme enables you to check if the modification done is as desired.
There are some WordPress functions that you can try for learning purposes. It is important to narrow down your scope and check only the part you want to learn. This will save your time as well as prevent you from getting stuck into unnecessary problems.
In order to edit the WordPress source code, you need to have a text HTML editor like Notepad++for Windows or Text Wrangler for Mac. It is also required to prepare an FTP client like FileZilla and a modern browser like Google Chrome.
Lastly, the key thing is to decide the time you want to spend on the task.
Usually, it takes a long time to edit the WordPress source code by yourself. So, in case you don’t have time to do it, you can hire a professional.
Editing Source Code in WordPress
You might know that WordPress uses four different programming languages: HTML, CSS, PHP, and JavaScript.
Each language has its own code associated and offers different functionalities. For example, HTML manages the content structure and CSS takes care of the appearance. Therefore, you might need to perform certain operations with the use of a specific set of code.
Now, let’s check more about editing the WordPress source code.
Steps to Edit HTML in WordPress
As mentioned above, HTML — stands for HyperText Markup Language and manages the structure of content.
It allows you to add any type of content like text, images, videos, etc. into your WordPress posts. This can be done from the WordPress editor.
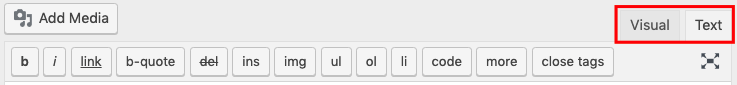
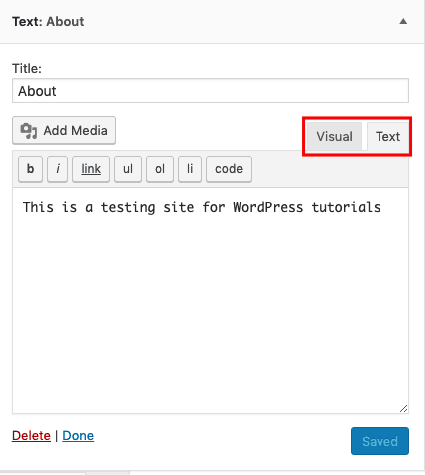
You will find two kinds of WordPress editors: a visual and text (HTML) editor. In the classic editor, it is possible to switch from the visual editor to the HTML editor easily as they are placed side by side.
But, this doesn’t happen with the newly introduced Gutenberg editor. You can switch to the HTML editor in the below two ways:
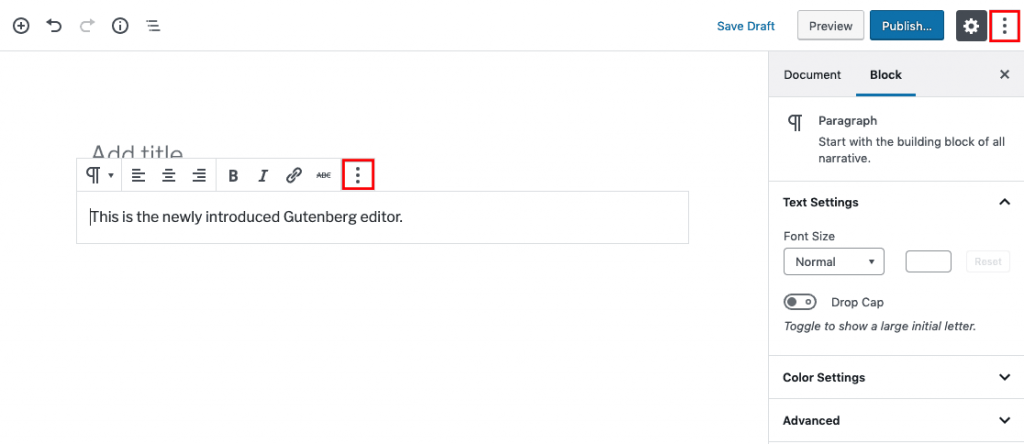
1. By clicking on the three-dot menu button on each block.
2. By clicking on the three-dot menu on the upper left-hand side to edit the entire post.
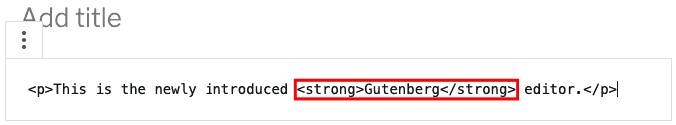
Below is an example of editing HTML in WordPress using the Gutenberg editor:
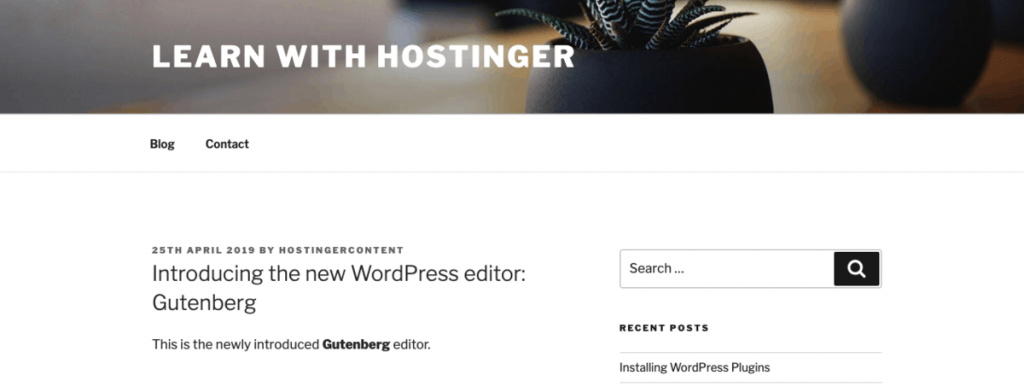
And the result is as below:
In this way you can edit HTML in WordPress with the two ways above.
But, is it possible to edit HTML on your homepage? Basically, custom HTML can be added from the widget areas. Go to Appearance -> Widget.
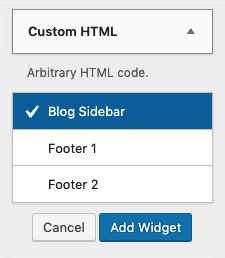
From here, you can edit the HTML of the available widgets or add more widgets from the Custom HTML menu.
It is required to select the targeted widget first, make changes and save it for editing HTML.
Alternatively, it is possible to add new widgets from the Custom HTML menu. The options can vary, based on your activated theme. For example, if you use the Twenty Seventeen theme, you will get the options: Blog Sidebar, Footer 1, and Footer 2. After adding the details, save it.
Steps to Edit PHP and CSS in WordPress
CSS (Cascading Style Sheets) applies the style to HTML. It also determines the way a web page is presented.
After applying a WordPress theme, your website will have a specific layout, color, and fonts. If you aren’t satisfied with a certain theme, you can use another one.
But, in case you want to keep the theme layout but want to change the font, you might need to edit the PHP and CSS in WordPress.
This method might be not suitable for WordPress beginners and so, they should be careful while performing it.
You can edit PHP and CSS in WordPress in two ways: using the WordPress code editor or FTP client.
1. The WordPress Code Editor
In the first method, you need to access the WordPress code editor. Please note that this method can be used if your website runs well. It means your website doesn’t crash due to any malware attacks or update failures.
After creating a child theme, activate it. Then, go to Appearance -> Editor.
Select the targeted child theme that you want to edit. For example, in case you want to make changes to the footer, you can select footer.php on the right side. Then, you can add or edit the code in the Code Editor.
Once the code is edited, click the Update File button.
2. FTP Client
The next method describes the use of an FTP Client.
Though this might be a powerful method, it is not recommend using it. The reason is that it’s unsafe and might put your website at risk if not handled properly. But, you can perform it in the below way if you think you are qualified, and trust your skillset.
Firstly, create an FTP credential login. Then, open your FTP client and enter the details of your FTP host, username, and password.
After getting connected, you will be able to access the WordPress source code. Select any files you want to edit, right-click and choose edit. After editing is done, save the changes.
Conclusion
There is a strong reason behind editing HTML in WordPress. Usually, you can utilize themes and plugins for modifications.
For fixing any problems or performing advanced customization, you may edit the WordPress source code. You should consider things such as your goals, the tools, and your time prior to doing it.
Don’t forget, safety is first!